Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
![vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World](https://img2018.cnblogs.com/blog/1465163/201909/1465163-20190923121722398-443692051.png)
vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World

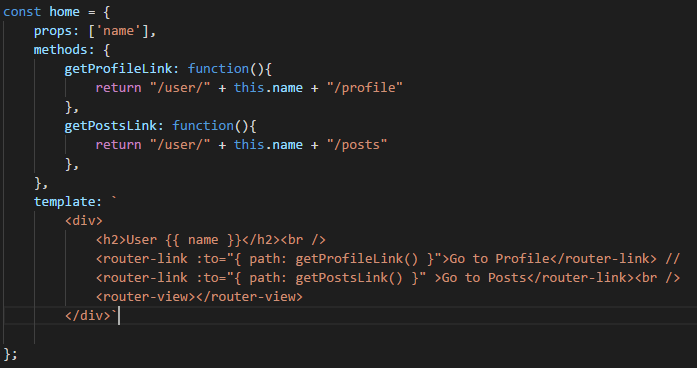
Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

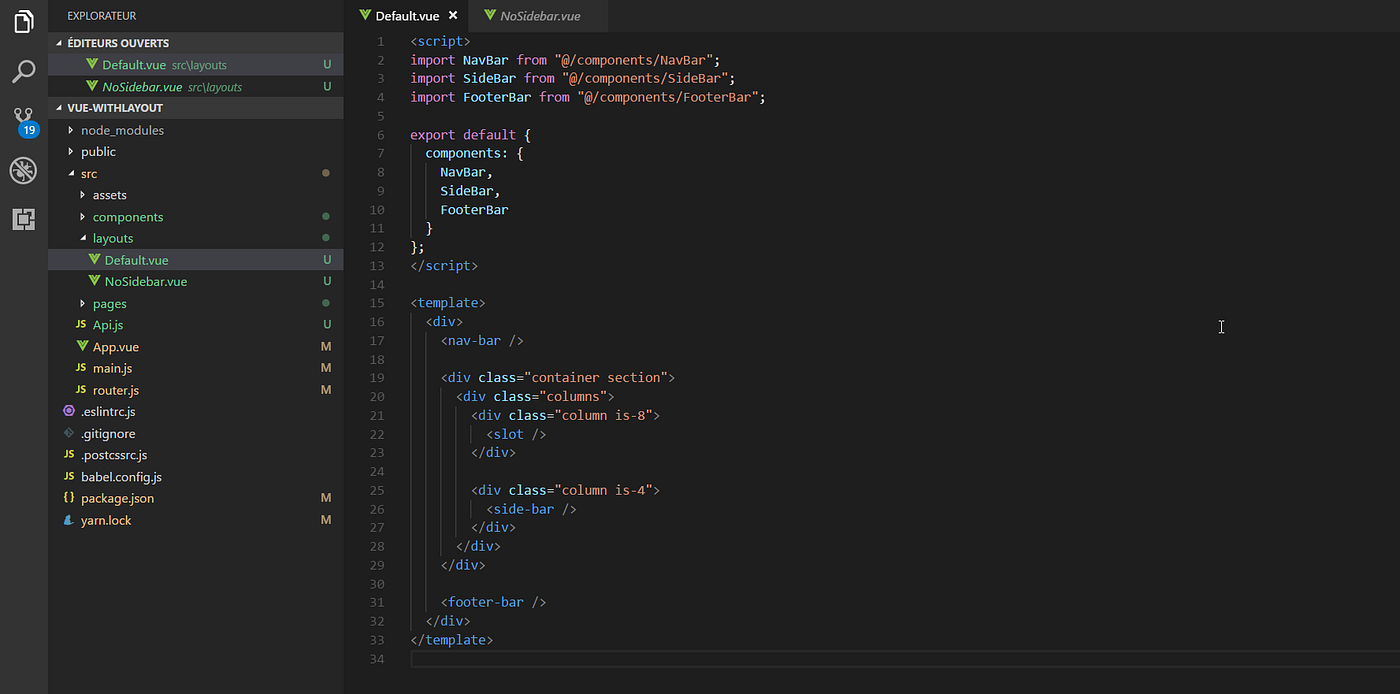
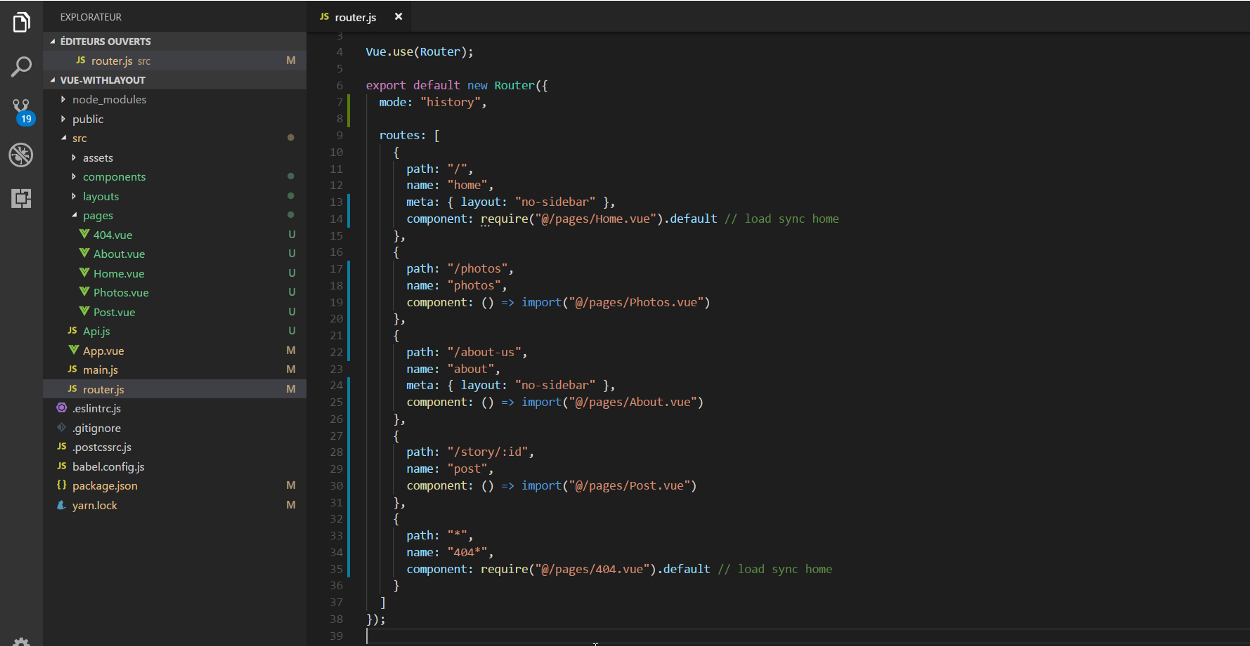
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT